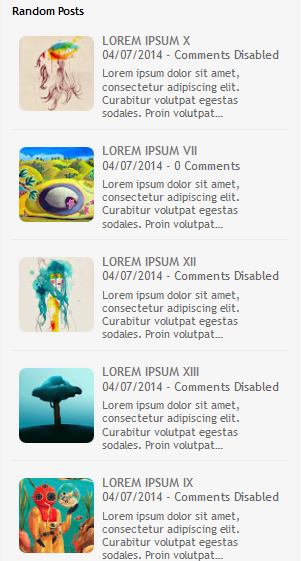
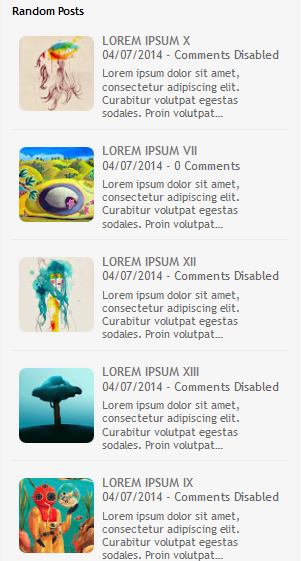
When your blog has too many posts, visitors don't always have the time or desire to go through all the posts written there in order to make an idea of the blog's content. Thus, a random posts widget that will allow visitors to find content more easily could be really useful. This tutorial will show you how to add a random posts widget to display a list of posts in a random order with thumbnails and excerpts.


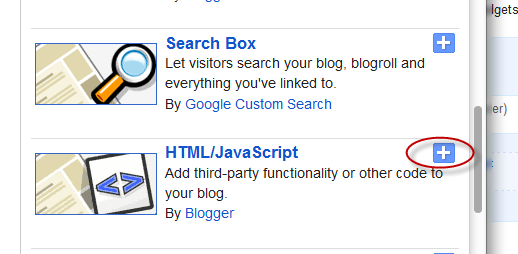
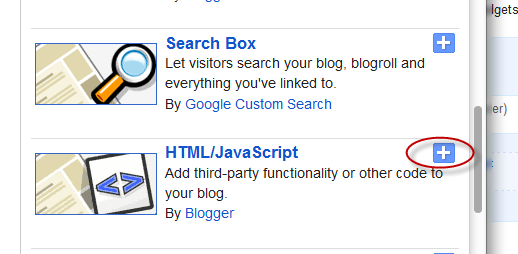
Step 2. Add new widget by clicking on the "Add a gadget" link and select "Html/JavaScript" from the popup window.

Step 3. After adding the HTML/JavaScript, copy and paste the following script inside the empty Content box.


Adding Random Posts with Thumbnails and Posts Summary on Blogger
Step 1. Login to your blogger account, select your blog and go to "Layout".Step 2. Add new widget by clicking on the "Add a gadget" link and select "Html/JavaScript" from the popup window.

Step 3. After adding the HTML/JavaScript, copy and paste the following script inside the empty Content box.
Random Posts Options
- Thumbnail dimensions: to change the size of the thumbnails in pixels, replace the 75px value.
- Summary length: you can control the the length of the summary (in characters) by changing the 110 value from var randomposts_chars=110;
- Post info: if you want to hide the post date and comment count change 'yes' from var randomposts_details='yes'; to 'no';
- Font Size for Posts Titles and Summary: to modify the font size for the post snippet modify the 11px value and for the posts title, the 12px value;