If you're using Blogger as the platform for your personal or business blog, you're probably looking for ways to customize it and make it your own. This way, you'll make your webpages unique and eye-catching and ensure they'll stand out from the many other pages on the internet. You'll also grab the attention of your target market, encourage them to browse through your blog and become your loyal readers and followers.
Fortunately, there are lots of ways to personalize your Blogger blog, and one of these is to customize your Popular Posts widget. Haven't installed this yet? Don't worry since putting it in your blog easy.


Once you've followed these instructions, you'll get to see the basic version of the Popular Posts Widget for Blogger in your blog. You can stick with this if it matches your blog design but, if it sticks out like a sore thumb or doesn't suit your taste, there's no need to fret since you can personalize it. You can choose from the following styles - see the demo blog:

CSS code:
 CSS code:
CSS code:

CSS code:

CSS code:

CSS code:
These are just some of the widget styles you can choose from. When you've picked a style you want, make sure to copy its CSS code. Once you do so, go to your blog, click "Template" on the left side and select "Edit HTML" under the template preview.
These next codes need to be pasted above the "" or "
Fortunately, there are lots of ways to personalize your Blogger blog, and one of these is to customize your Popular Posts widget. Haven't installed this yet? Don't worry since putting it in your blog easy.

Adding the Popular Posts Widget for Blogger
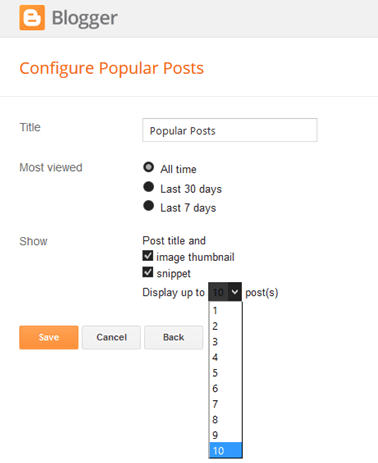
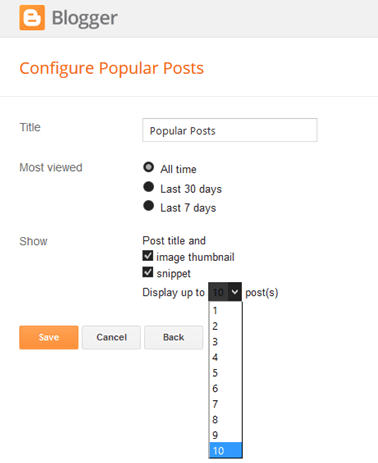
Just click on your blog title, access the Layout menu, click "Add Widget" and choose "Popular Posts". A window will appear asking you to configure the widget by choosing which posts you'll feature (e.g. those that were most viewed in the past 7 days or 30 days or from the beginning of your blog). You'll also be asked to choose how many posts you'll feature in your Popular Posts section and select if you'll show the post title only or along with the image thumbnail and/or the snippet. (Remember that each widget style has different requirements, so follow the instructions carefully to know if you'll need the snippet and image thumbnail or not).
Once you've followed these instructions, you'll get to see the basic version of the Popular Posts Widget for Blogger in your blog. You can stick with this if it matches your blog design but, if it sticks out like a sore thumb or doesn't suit your taste, there's no need to fret since you can personalize it. You can choose from the following styles - see the demo blog:
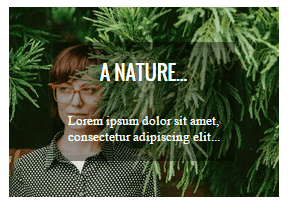
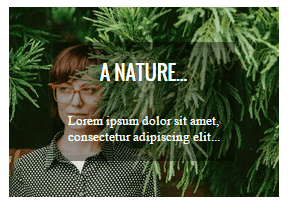
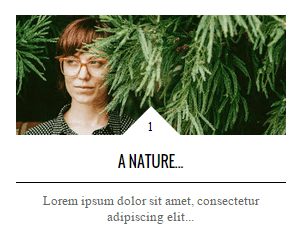
Popular Posts Style 1 - Box within a box
This is an interesting widget style since it uses your snippet and image thumbnail in a unique way. Your snippet is written in opaque text and placed in a small transparent box. This, in turn, is placed in a bigger rectangular box, wherein your image thumbnail is used as a background. Choosing this Popular Posts Widget for Blogger can be a great option if you want to brighten up your blog and grab the attention of readers with your colorful photos.
CSS code:
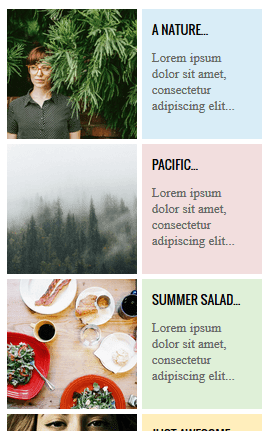
Popular Posts Style 2 - Large thumbnails with small post titles underneath
This uses the same code as the basic Blogger Popular Posts Widget with a few tweaks. Popularized by well-known blogs, this style is eye-catching because it focuses on pictures, which don't only summarize the posts' content but also add visual drama to the entire page. This is particularly useful for blogs that focus on clothes, makeup, art and other topics that highly depend on visual presentation to better express ideas.
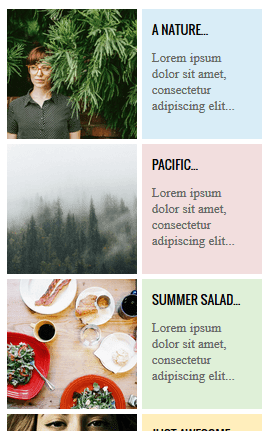
Popular Posts Style 3 - Colorful boxes
If your blog needs a pop of color, this is the right choice for you. This widget style presents your Popular Posts in several boxes that feature a thumbnail image and have bright, eye-catching shades like light green, ocher yellow and vivid orange. Each box has a different color, and you can add up to four boxes.
CSS code:
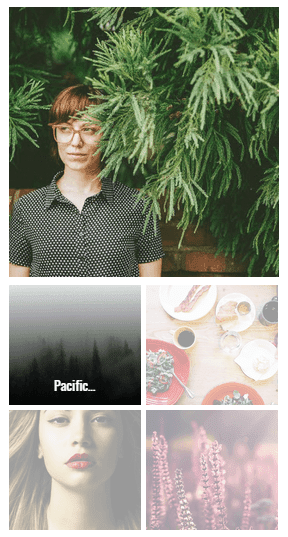
Popular Posts Style 4 - Grid layout
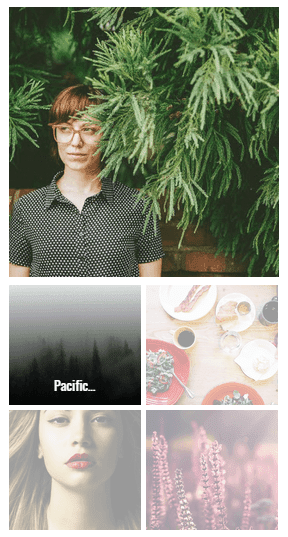
Just like the large-picture widget style, the grid layout is an excellent option if you want to showcase your pictures or if your blog depends on visual information. However, the title of your posts won't be included in the layout, so readers will have to hover their mouses on the images to read the titles.
CSS code:
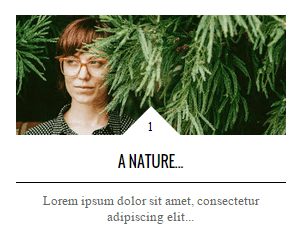
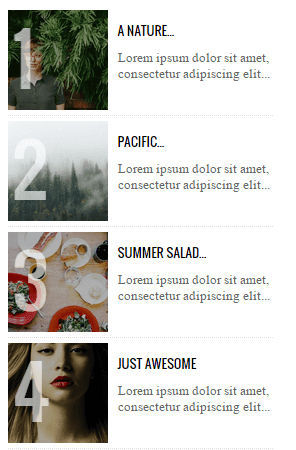
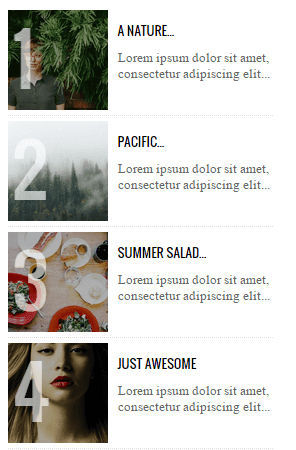
Popular Posts Style 5 - Numbered posts
If you love numbered lists, or if you'd like to make your blog more organized, this can be the perfect option. By using the code for this widget style, your Popular Posts will be automatically numbered and will feature clean, minimalistic boxes that include your snippet and image thumbnail.
CSS code:
These are just some of the widget styles you can choose from. When you've picked a style you want, make sure to copy its CSS code. Once you do so, go to your blog, click "Template" on the left side and select "Edit HTML" under the template preview.
These next codes need to be pasted above the "" or "
