LinkWithin is a very popular widget that shows the related posts with a thumbnail and although it is not a new gadget among bloggers, many avoid using it for its lack of customization. So, this tutorial will show you how to add LinkWithin on a Blogger blog and how to customize it.

This is what we will do with this gadget:
 Although it provides the option to choose Blogger as a platform, we will select Other in order to implement the code directly into our template and then modify it. Select the number of posts (stories) according to the width of the content area - if the width of the posts container is narrower, then it is recommended to display fewer related posts.
Although it provides the option to choose Blogger as a platform, we will select Other in order to implement the code directly into our template and then modify it. Select the number of posts (stories) according to the width of the content area - if the width of the posts container is narrower, then it is recommended to display fewer related posts.
By clicking on the "Get widget!" button, we'll be given the code that we need use it. It should look something like this:

Cick anywhere inside the code area and press the CTRL + F keys to search for the following line:

This is what we will do with this gadget:
- Change the location of the gadget;
- Remove the LinkWithin link;
- Change the "You might also like" title with any other text;
- Add rounded borders to images;
- Remove the border that separates posts;
- Add a background color;
- Change the background color on mouse over;
- Change the post titles color and font
Adding the LinkWithin gadget to Blogger
First of all we need to install the LinkWithin gadget. For this, we have to go to the LinkWithin homepage and type in the required information:
By clicking on the "Get widget!" button, we'll be given the code that we need use it. It should look something like this:
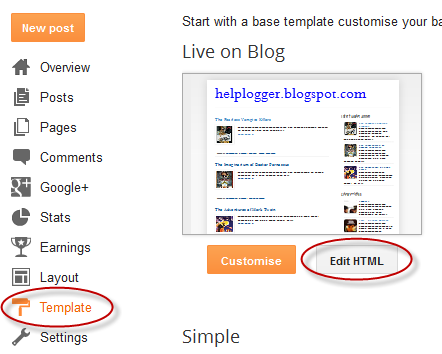
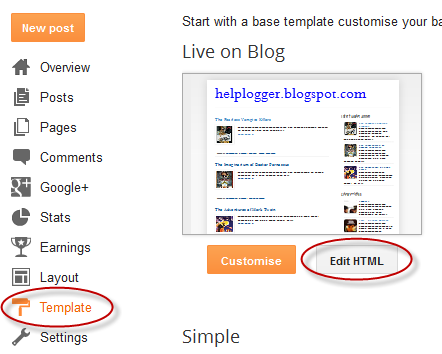
That's the basic code we need to copy. Now login into your Blogger account > select your blog to where you want to add the LinkWithin gadget and go to "Template" > click on the "Edit HTML" button:

Cick anywhere inside the code area and press the CTRL + F keys to search for the following line:

