A blockquote is a quotation in a article or post that stands out from the main text as a paragraph, or block of text. Using CSS, we can give a more professional look to our site or blog by adding a different style, background, color or font to our quotes.

This tutorial will show you how to customize blockquotes style in Blogger. Also, you will have 6 cool examples of customized blockquote styles that you can use for your blog.
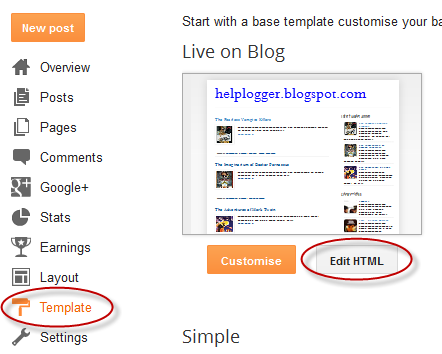
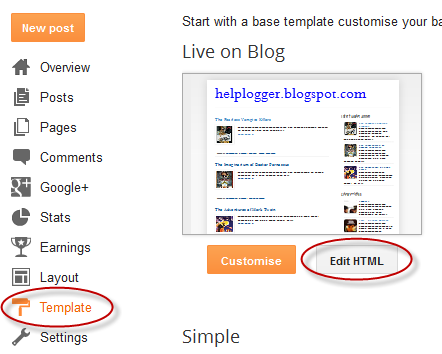
Step 1. From Blogger's Dashboard > go to "Template" > "Edit HTML".

Step 2. Click anywhere inside the code area and press the CTRL + F keys to search for this tag:
Step 3. Just above the tag, copy and paste the code of the style that you would like to use:
Style 1
Style 2
Style 3
Style 4
So these are a few amazing examples to customize blockquote style in Blogger. If you have any questions or suggestions, then feel free to leave a comment below.

This tutorial will show you how to customize blockquotes style in Blogger. Also, you will have 6 cool examples of customized blockquote styles that you can use for your blog.
 |
| How to add quotes to a Blogger post |
How to Add Custom Blockquote Style In Blogger
In order to customize the blockquote style in a Blogger blog, you need to access the HTML of your template and add some code inside the head section. The code can be found below each blockquote style provided below - choose a style that you like the most and copy the code to use it where indicated.Step 1. From Blogger's Dashboard > go to "Template" > "Edit HTML".

Step 2. Click anywhere inside the code area and press the CTRL + F keys to search for this tag:
Step 3. Just above the tag, copy and paste the code of the style that you would like to use:
Style 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Style 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Style 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Style 4
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Style 5Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Style 6Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Step 4. Click on the Save template button to save the changes. And you're done!So these are a few amazing examples to customize blockquote style in Blogger. If you have any questions or suggestions, then feel free to leave a comment below.